網頁設定好,就輪到我們的主角出場了!!
今天的教學要來設定2D遊戲的畫面喔~
教學所會進行的內容包含:
1. Phaser3匯入
那麼首先呢就是將Phaser3遊戲引擎匯入到程式中啦(o゜▽゜)o☆
匯入的方式非常簡單,輸入官方給的網址即可~
這邊是檔案匯入的程式:
<script src=""></script>
在""中能填入網址或檔案名稱與其路徑(這部分之後會談到),
而這邊呢是Phaser3官方提供的匯入網址:
https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser-arcade-physics.min.js
填入後就能完成匯入了喔~是不是很容易呢~(?゚ヮ゚)?
那麼來實做吧~首先將程式填入
<html>
<head>
<meta charset="UTF-8" />
<title>ONE DAY</title>
<style type="text/css">
body
{
display: flex;
background-color: pink;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser-arcade-physics.min.js"></script>
</head>
<body>
</body>
</html>
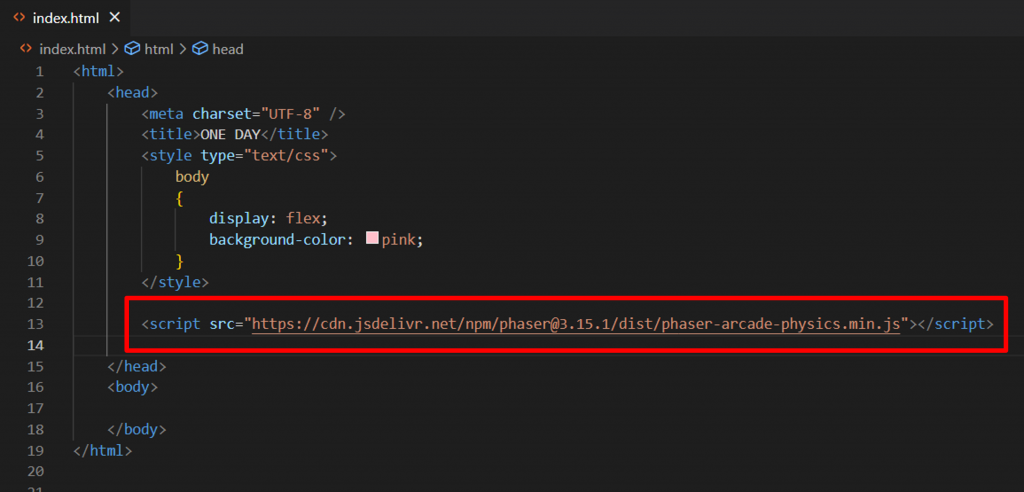
填好的畫面如下圖所示
成功完成Phaser3的匯入了!!
是不是沒什麼實感?那麼就讓我們將畫面顯示出來吧(o゚v゚)ノ
2. 遊戲畫面的顯示與調整
再來是遊戲畫面,而畫面的呈現也等同是我們的遊戲內容,所以程式是寫在body中喔!
聽不懂的話可以回 https://ithelp.ithome.com.tw/articles/10294119 複習一下♪(´▽`)
程式碼的部分如下
<script>
var config={
type:Phaser.AUTO,
width:,
height:,
physics:{
default:'arcade',
arcade:{
debug:,
gravity:{
,
}
}
},
scene:[]
};
var game=new Phaser.Game(config);
</script>
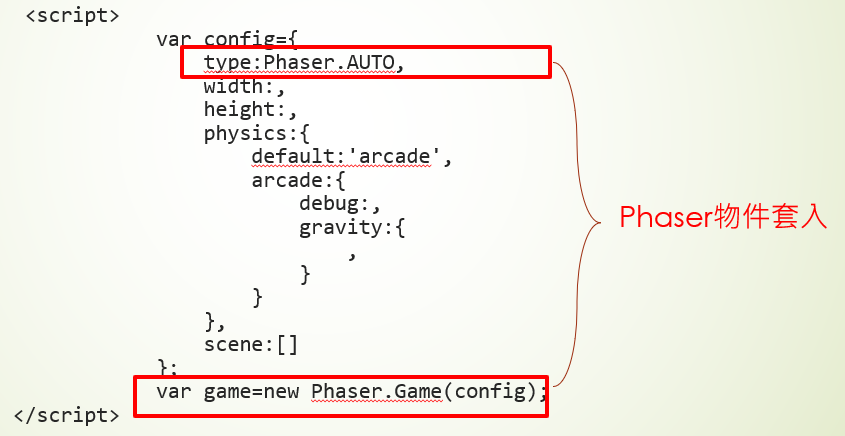
好像一次多了好多內容,沒關係來一一講解它們的功能。
簡單分為兩部分,分別為Phaser3的引用以及遊戲基礎設定
A. Phaser3的引用
將上圖紅框中的程式輸入後即可引用我們上一步匯入的Phaser3檔案,運用Phaser3的功能做出我們的遊戲。
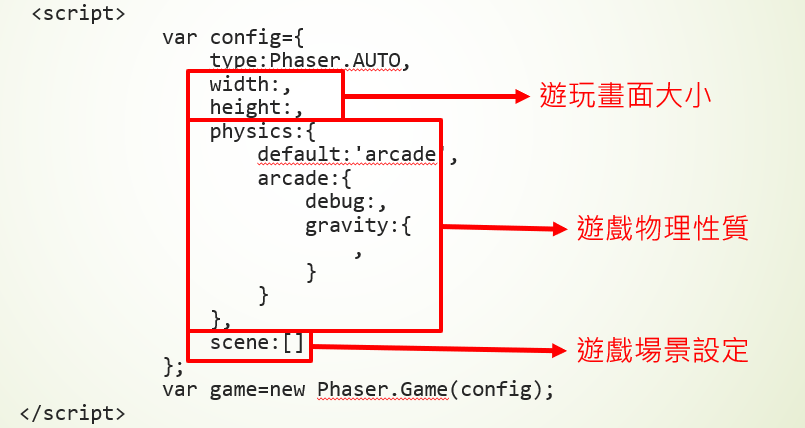
B. 遊戲基礎設定
這邊的基礎設定包含遊戲顯示外觀、切換場景、遊戲中物理性質的設定,
而我們今天的教學先講解遊玩畫面大小的部分,其他部分會在之後的教學中提到
程式中
width:畫面的寬
height:畫面的高
寬和高的部分直接填入數字即可,可先隨意填入,看完顯示後再調整成自己想要的大小
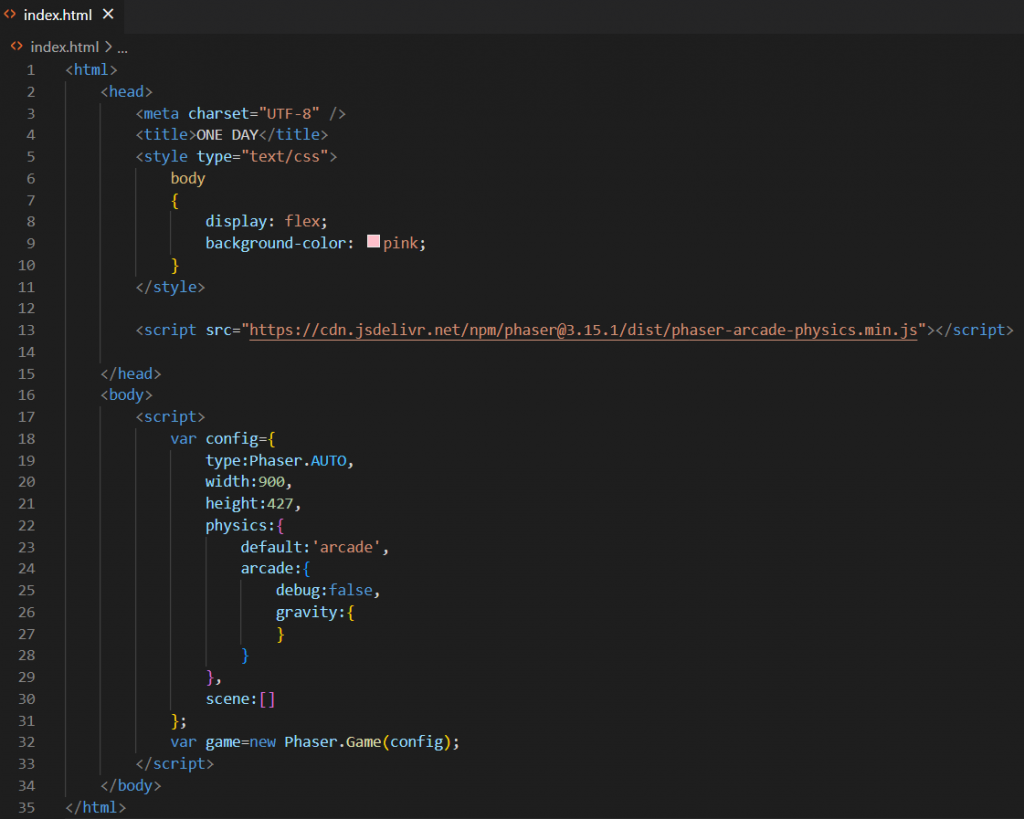
那麼就將程式寫入吧
填好的畫面如下圖所示
打完後記得要存檔喔!再來就是運用Live Server開啟我們的網頁
圖中的黑框就是我們的遊戲畫面啦~順利出現後可再更改寬和高的數值做調整喔!!o((>ω< ))o
3. 遊戲畫面排版
現在網頁上顯示的遊戲畫面呈現在左上角,如果不滿意它現在的位置,就來做調整吧!
讓我們回到程式中body的部分,在程式中加入指令,如下圖
<style type="text/css">
body
{
display: flex;
align-items: ;
justify-content: ;
background-color: pink;
}
</style>
而新增的部分為畫面的顯示位置設定,可將畫面放在網頁頁面中想要的位置
align-items:垂直方向
justify-content:水平方向
其內容可填入:
flex-start、center、flex-end
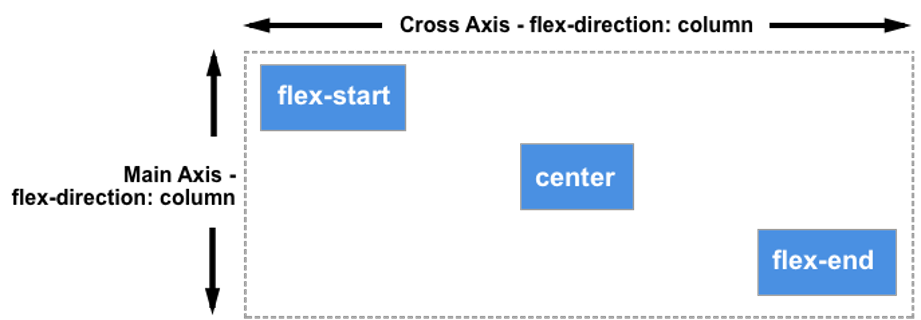
來簡單講解這3者代表的意思,
如上圖所示,我們可以想像垂直方向與水平方向分成3等分,
分別是頭(flex-start)、中(center)、尾(flex-end)
也就是垂直方向分成:上、中、下;水平方向分成:左、中、右
flex-start 代表左邊或上方
center 代表中間部分
flex-end 代表右邊或下方
用舉例的方式比較好理解,
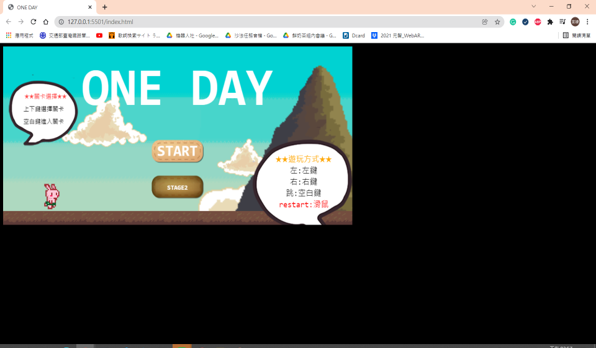
例子1:
align-items: flex-start;(上)
justify-content: flex-start;(左)
出來的結果就是遊戲畫面會顯示在左上角的位置。
例子2:
align-items: center;(中)
justify-content: flex-end;(右)
出來的結果就是遊戲畫面會顯示在右中的位置。
那麼就來動手做做看吧
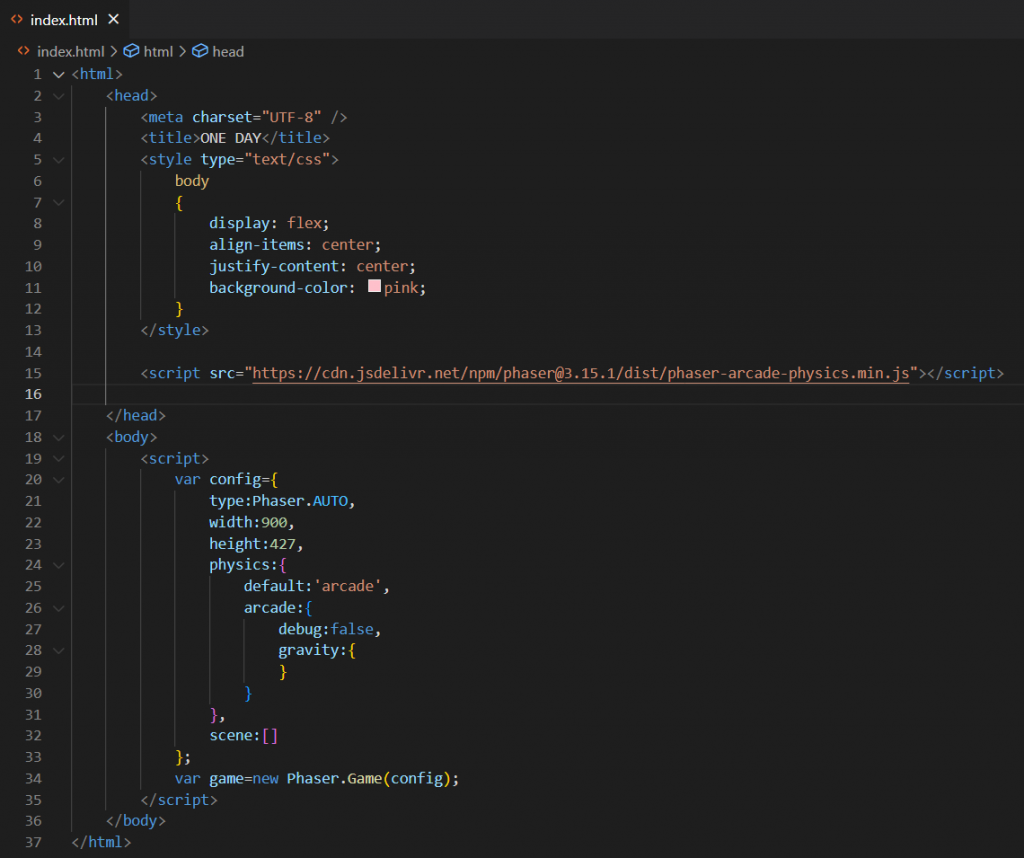
將想要的位置打入程式中(這邊是設定為正中間)
<style type="text/css">
body
{
display: flex;
align-items: center;
justify-content: center;
background-color: pink;
}
</style>
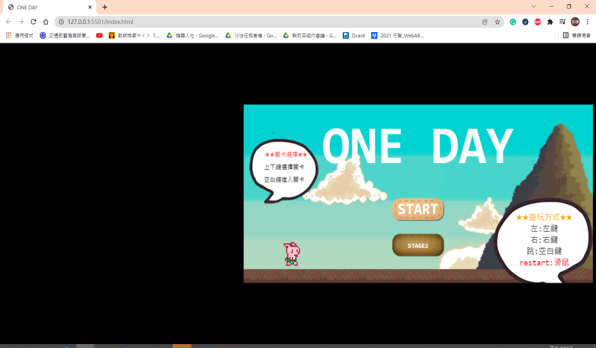
填好的畫面如下圖所示
將畫面顯示至想要的位置後,就完成了遊戲畫面的調整(o゚v゚)ノ
那麼畫面的設定教學就到這邊,今天內容好多阿(〜 ̄▽ ̄)〜
明天將講解有關場景的設定~~ 敬請期待~~~
